How it Works
String Checkout Overview
What is String Checkout?
String Checkout enables seamless in-game NFT transactions with a quick and easy card payment integration, enhancing your player's experience.

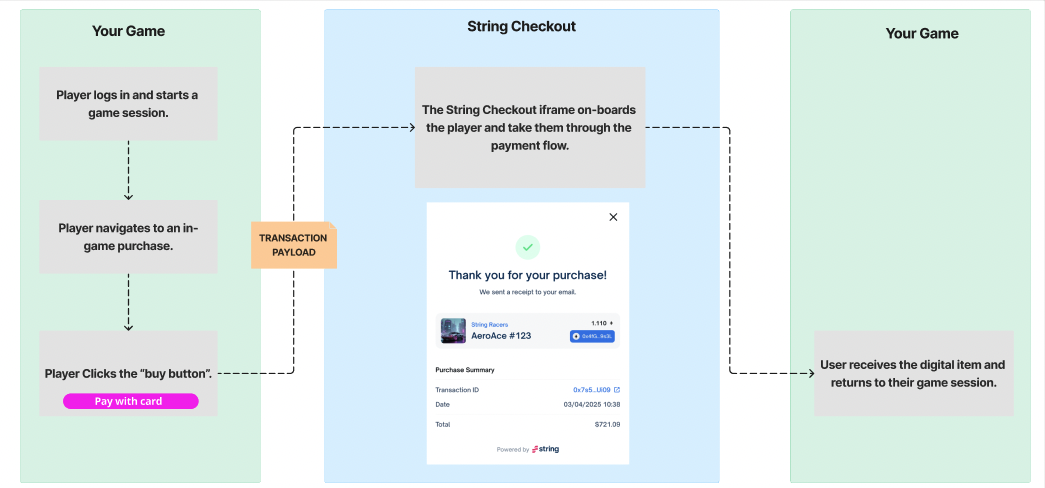
When Players choose to pay with their cards, String Checkout loads an easy to use payment modal within an iframe that directs the Player through the entire experience from end-to-end. String Checkout provides a secure, PCI compliant payment experience so you don't have to worry about handling sensitive payment details.
The Checkout Experience
Easy Developer Integration
String Checkout is a "turnkey" payment solution designed to get payments up and running within a day. The open-source Web SDK is compatible with most popular JS/TS frontend frameworks such as Svelte and React.
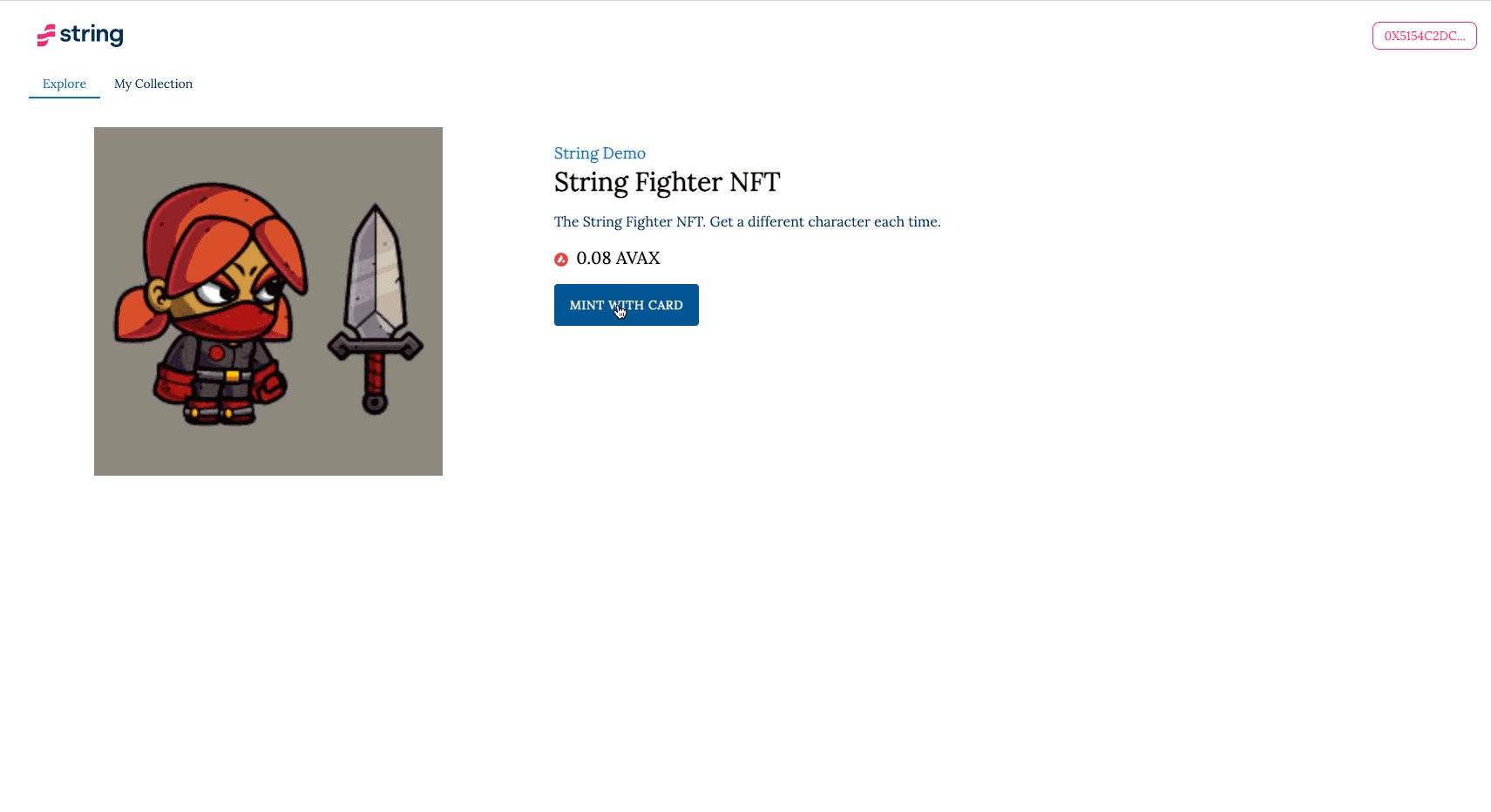
Developers simply need to display a "Buy" button to the Game UI and send transaction parameters once the Player clicks that button. String Checkout handles the rest!

Frictionless Player Experience
The String Checkout UI features a streamlined payment and purchase flow to complete transactions with String. First-time users will need to verify their wallets and emails in just a few clicks, and add a payment method. Otherwise, Players simply need to connect their wallet and confirm their purchase.
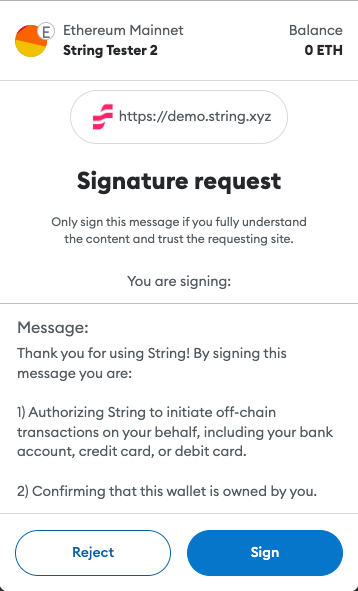
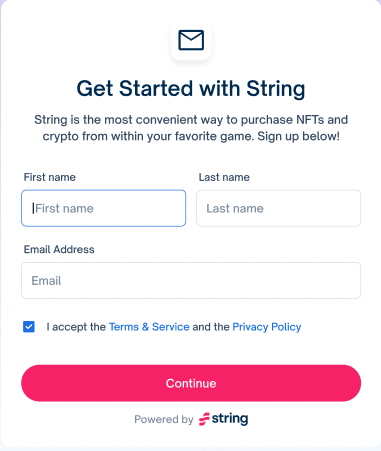
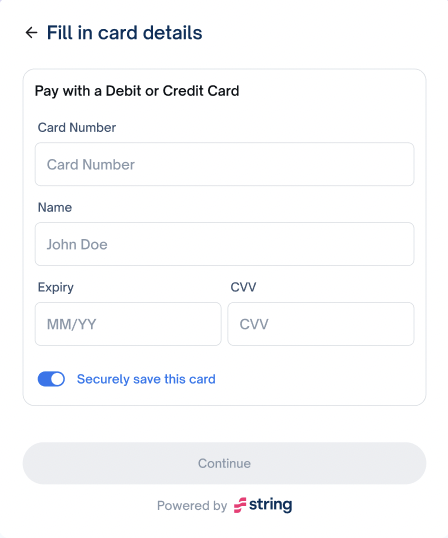
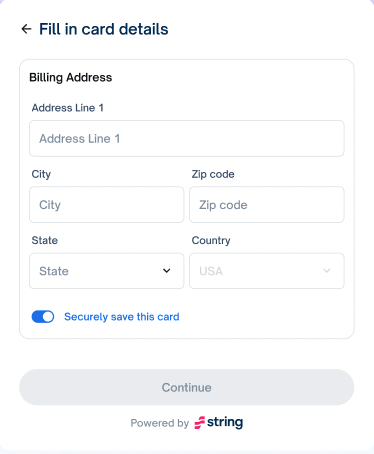
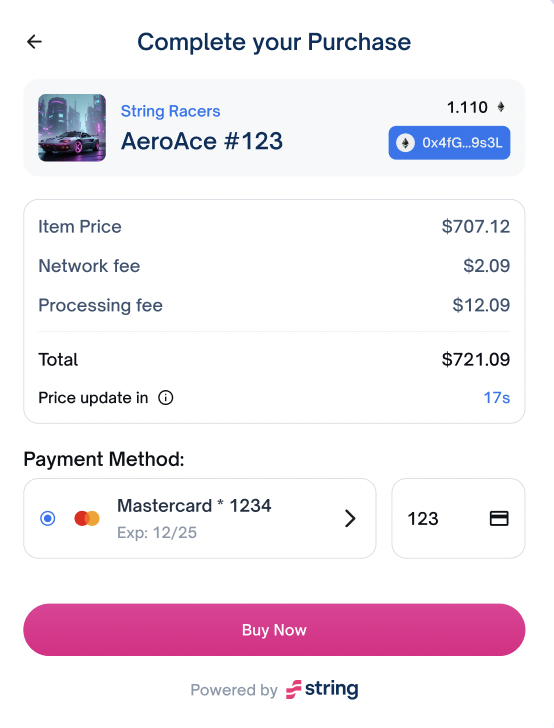
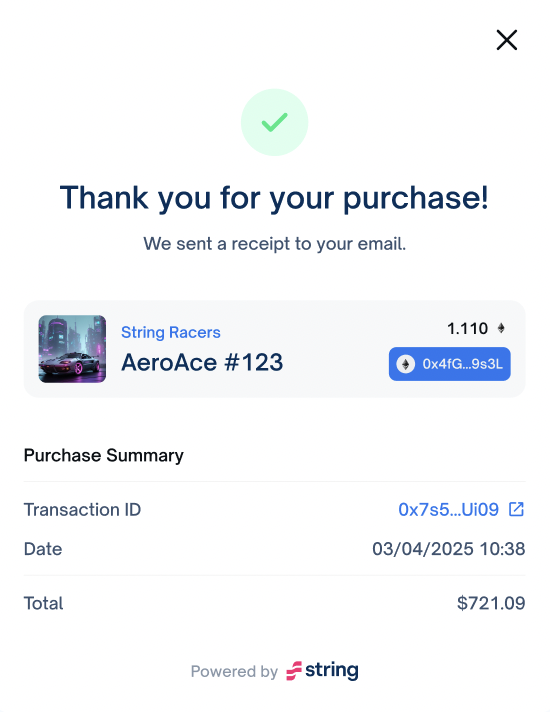
Below is the standard onboarding and payment UI flow for a first-time user.
- Signature Request

- Sign Up and Verify Your Email

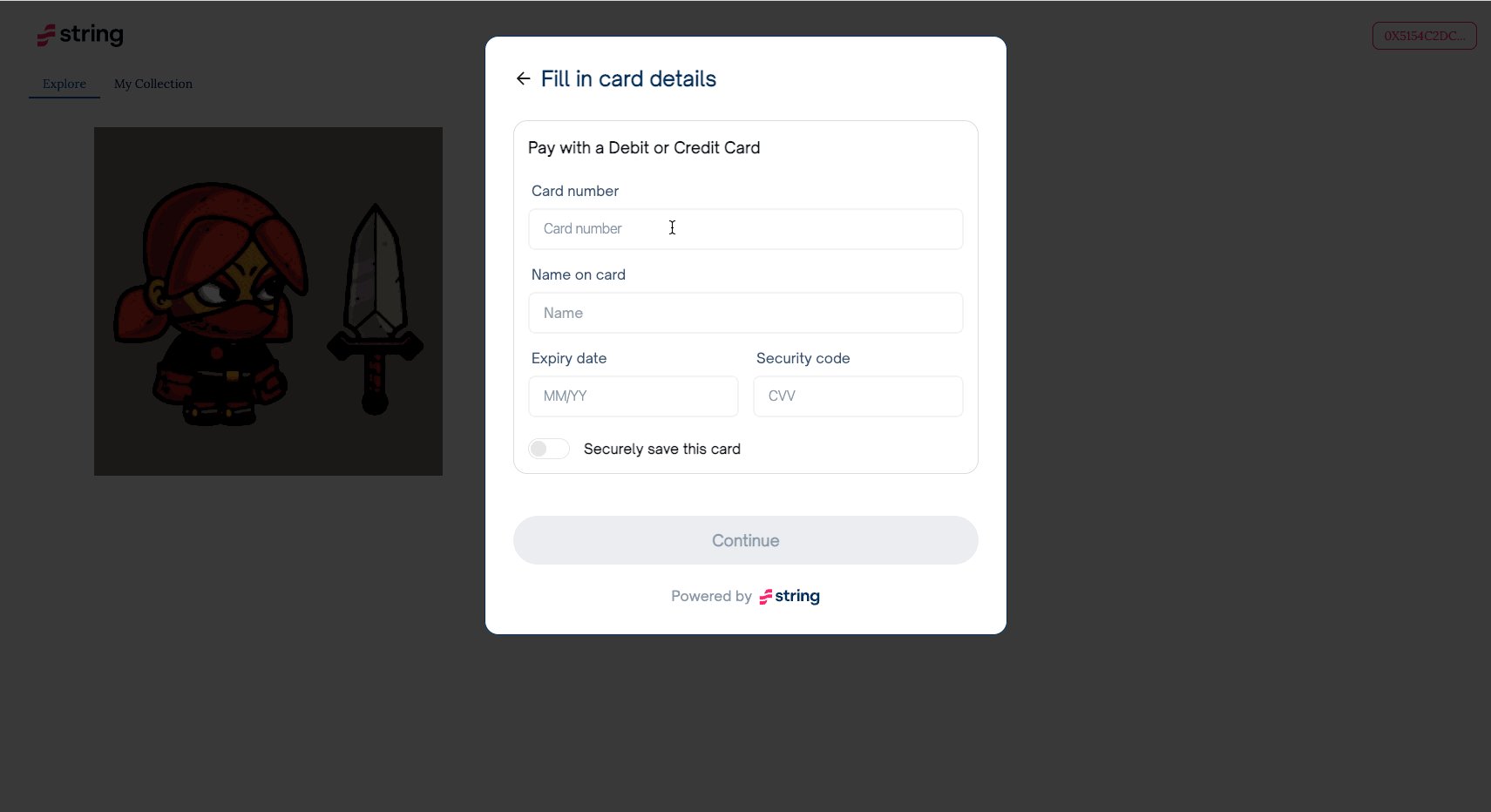
- Add Card Details

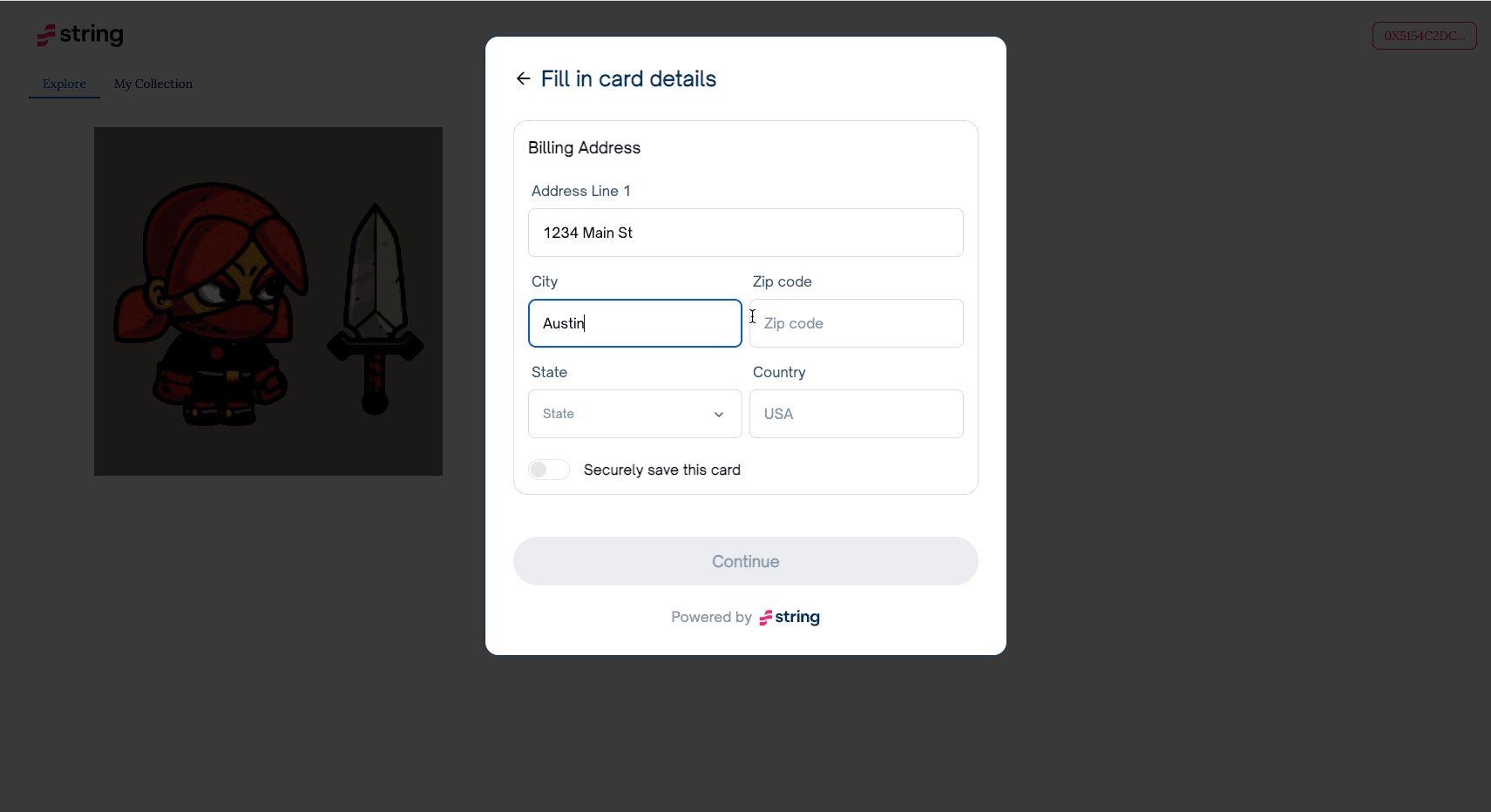
- Add Address Details

- Complete Your Purchase

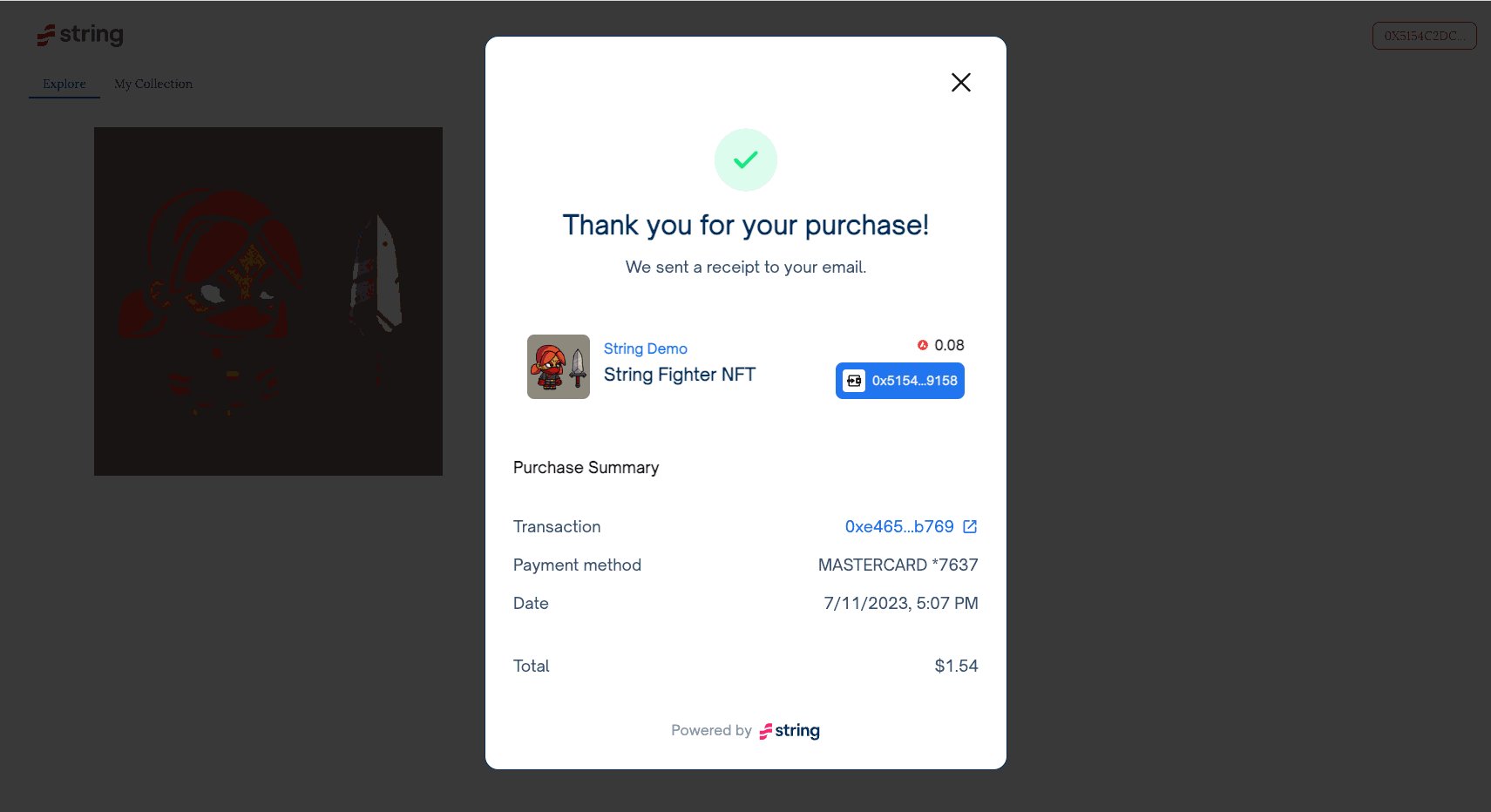
- Purchase Confirmation Screen

Implementation Checklist
- Create an account in the Developer Dashboard
- Create a Sandbox API key
- Follow the Implementation Guide to create your "Buy With Card" button
- Test. Test. Test.
- Register your smart contract in the Developer Dashboard
- Create a Production API key
- Deploy your code to Production using your prod API key
- Start raking in that dough babaaayyyyyyy

Updated over 2 years ago
